Das Trekkingpfadzeichen
Teil 1: Meine Kartensignaturensammlung
Teil 2: Meine Wegemarkensammlung
Teil 3: Kartensignaturen in SVG definieren
Teil 4: Dokumentation SVG-Path-Element
Straßenschilder
Das Trekkingpfad-Zeichen (Diese Seite)
Über das große ẞ
Terrainkurwege Kurort Rathen
Gestaltung mit Liebe zum Detail
Der Forstbezirk Neustadt möchte einen naturnahmen, siedlungsfernen Wanderweg ausweisen, den Trekkingpfad. Also rein damit in die Wanderkarte. Für die örtliche Ausmarkierung gibt es bereits im Leitfaden für Informations-, Leit- und Orientierungssysteme von Sachsenforst ein Wegzeichen:

Nicht schlecht, der Wanderer da, an dem Berg. Als Kartograph geht man da aber „mit der Lupe drüber“. In starker Verkleinerung werden die dünnen Striche „wegfliegen“ und die Zwischenräume zusammenlaufen. Auch wiegt mir das „grüne Berggewicht“ ein wenig zu viel, im Verhältnis zu dem recht spacken Wanderer. Also muss alles etwas angepasst werden. Mindestlinienstärken, Mindestzwischenräume. Dabei ist natürlich der Gesamtcharakter des Zeichens zu bewahren.
Der Entwurf
Es beginnt mit einer Bleistiftskizze auf Kästelpapier. Die wird anschließend in SVG „abgelocht“.
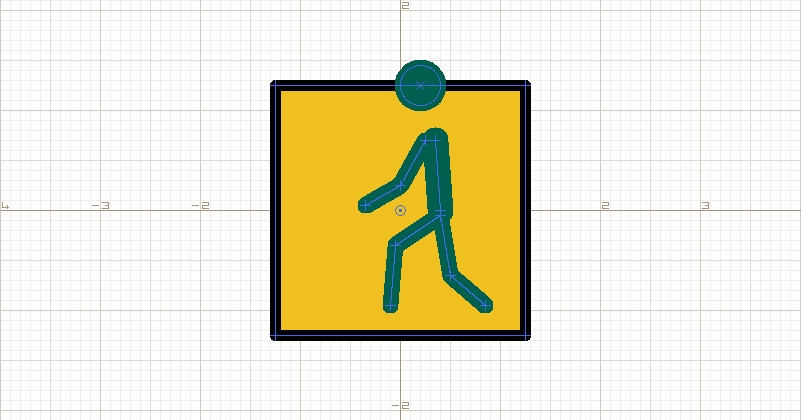
Der Kopf ist das Maß aller Dinge. Also wird der zuerst gezeichnet. Es folgt das „Skelett“ des Wanderers. Nicht daran stören, dass alles noch bissl hakelig aussieht; das ist zuerst immer der Fall, ausgefeilt wird später. Wichtig ist, dass die Proportionen stimmen. Es beginnt also mit einem Strichmännchen ...
 1
1
Auch nicht wundern, dass das Zeichen nun andere Farben hat. Für die Farben gibt es die Vorgaben RAL 1021 Rapsgelb und RAL 6005 Moosgrün. Die sehen am Monitor aber anders aus, als im RAL-Fächer und gedruckt wieder anders. Also werden auch die etwas zugerichtet.
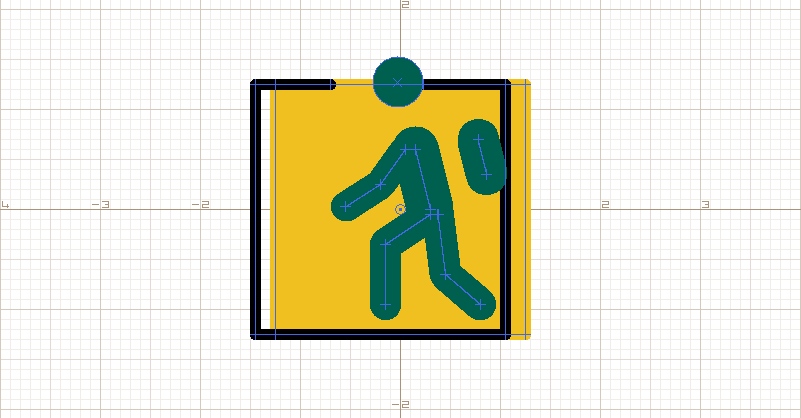
Nun wird der Körper aufgefüllt. Das lässt schon erahnen, wohin die Reise geht. Der Typ soll einigermaßen sportlich aussehen, allerdings verlangt die Mindestlinienstärke schon ein bisschen Körperfülle. Wenn der Trekker zu dünn ist, wäre er in der Karte kaum lesbar. Das will fein hingezirkelt sein ...
 2
2
Der Hals-Zwischenraum ist zu schmal, zwei Zehntel Zwischenraum sollen es schon sein. Im Prinzip müsste man alles noch etwas verkleinern, damit der Kopf in den Rahmen passt, aber dann wird der Platz knapp. Wir bedienen uns eines gestalterischen Tricks: Kopf oben lassen, dafür aber den Rahmen oben öffnen ...
 3
3
Hoppla, jetzt ist die Farbe über die Randlinie drübergelaufen und alles ist Gelb geworden. Das geht nicht. Da eine unsichtbare Randlinie aufgelegen und schon klappt es wieder. Nun kommt die eigentliche Zurichtung. Knie noch etwas beugen, Rücken richten, Hintern raus ... nee zu viel ... jetzt wieder zu wenig ... okay jetzt klappts. Unterarm etwas länger. Dabei immer darauf achten, dass die Zwischenräume nicht zulaufen. Rucksack auf den Rücken. Der braucht wieder zwei Zehntel Millimeter Mindestzwischenraum ...
 4
4
Schon ganz gut, aber zu weit rechts. Alles 0,2 mm rüberschieben ...
 5
5
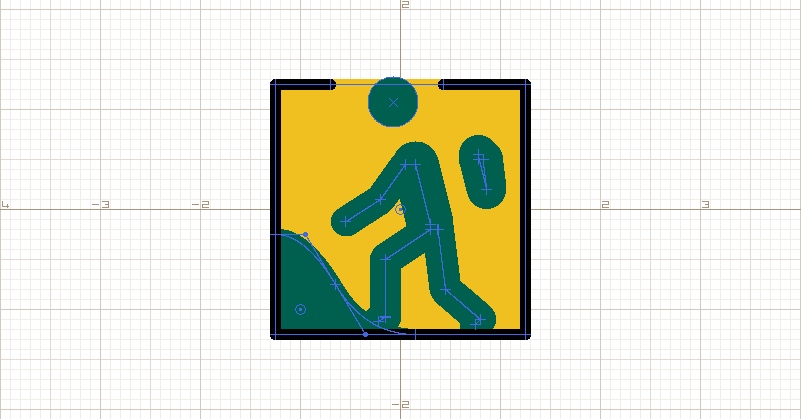
Jetzt erfolgt die Feinausgestaltung: Rucksackscherpunkt etwas nach oben. Es kommen sparsam angedeutete Füße dran. Und auf die linke Seite kommt das Trekkinggebirge mit einem schön symmetrischen „Bézierkurvenabhang“ ...
 6
6
Noch einmal drübergucken. Das „Flachland“ unten kann man einsparen. Less is more, oder, wie Otto Brahm sagt, „wat jestrichen ist, kann nicht durchfallen“. Alles ein Zehntel nach unten schieben. So passt auch der Kopf besser ...
 7
7
Der Test
Nun kann unsere Signatur getestet werden, wofür wir sie ordentlich verkleinern und jeweils mit der Vorlage vergleichen. Sozusagen ein „Fernerkennungstest“:


... noch ein bisschen kleiner ...


... noch ein bisschen kleiner ...


Sogar in einer Größe von 12×12 Pixeln gerade noch zu erkennen. Rückvergrößert sieht das so aus:


Das fertig gestaltete Kartenzeichen
 Fertiges Kartenzeichen 256×256
Fertiges Kartenzeichen 256×256
SVG ist beliebig skalierbar. Also kann man da auch gleich eine Wanderwegemarke drausmachen. Dank der kräftigen Stämme und der großen Zwischenräume kann man die Signatur auch gut zur Ausmarkierung im Gelände benutzen ...
 Schildervorlage Trekkingpfad 11×11 cm (2200×2200 Pixel)
Schildervorlage Trekkingpfad 11×11 cm (2200×2200 Pixel)
Wen es interesssiert, dies hier ist der Quelltext unseres Kartenzeichens:
<svg width="800" height="600">
<g fill="none"
transform="matrix(1,0,0,-1,400,300)"
stroke-width="10"
stroke-linejoin="round"
stroke-linecap="round">
<!-- -->
<!-- SIGNATUR W25 -->
<!-- ============ -->
<!-- SAECHS_SCHWEIZ_TREKKING 2.5 MM -->
<!-- SAECHS_SCHWEIZ_TREKKING PFAD -->
<g id="saechs_schweiz_trekking_pfad">
<!-- 1. Gelbes Quadrat -->
<path d=
"
M -125,-125
v 250 h 250 v -250 h -250
"
stroke_width="1"
stroke="rgb(240,192,32)"
fill="rgb(240,192,32)"
zx="0" zy="0"
/>
<!-- 2. Kopf -->
<circle cx="-7.5" cy="107.5" r="25" stroke="rgb(0,96,80)" stroke-width="1" fill="rgb(0,96,80)">
<!-- 3. Rumpf -->
<polyline
points="15,45 30,-15"
stroke="rgb(0,96,80)" stroke-width="45">
<!-- 4. Beine -->
<polyline
points="-22.5,-112.5 -15,-107.5 -15,-50 30,-20 37.5,-20 45,-80 80,-110 75,-115"
stroke="rgb(0,96,80)" stroke-width="30">
<!-- 5. Arme -->
<polyline
points="-55,-12.5 -20,10 5,45"
stroke="rgb(0,96,80)" stroke-width="27.5">
<!-- 6. Rucksack -->
<polyline
points="77.5,55 86.25,20 82.5,50 77.5,50"
stroke="rgb(0,96,80)" stroke-width="37.5">
<!-- 7. Berg -->
<path d=
"
M -125,-125
V -25 q 30,-0 60,-50 q 30,-50 80,-50 L 125,-125 L 125,-125 L -125,-125 z
"
stroke_width="1"
stroke="rgb(0,96,80)"
fill="rgb(0,96,80)"
zx="-100" zy="-100"
/>
<!-- Schwarze Randlinie -->
<path d=
"
M -70,125
h -55 v -250 h 250 v 250 h -82.5
"
stroke_width="10"
stroke="black"
fill="none"
/>
</g>
<!-- ENDE SAECHS SCHWEIZ TREKKING PFAD -->